
Browser Testing Launched
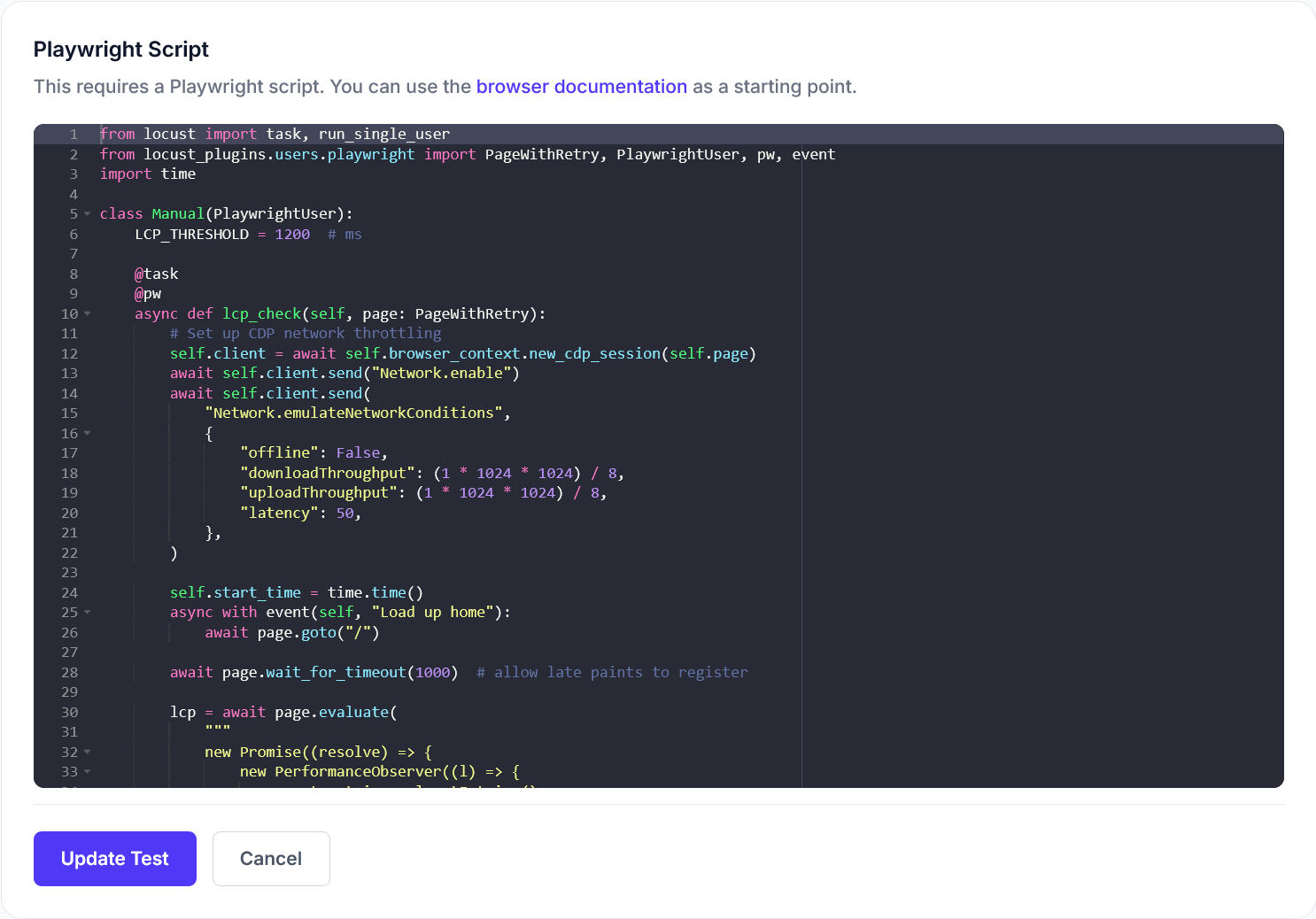
Until now, LoadForge specialised in high-scale HTTP load tests—perfect for pushing millions of virtual users against your APIs. That’s still core, but some questions live *inside* the browser: Largest Contentful Paint (LCP), flaky JavaScript flows, third-party widgets, visual shifts... Today you can test those too.