
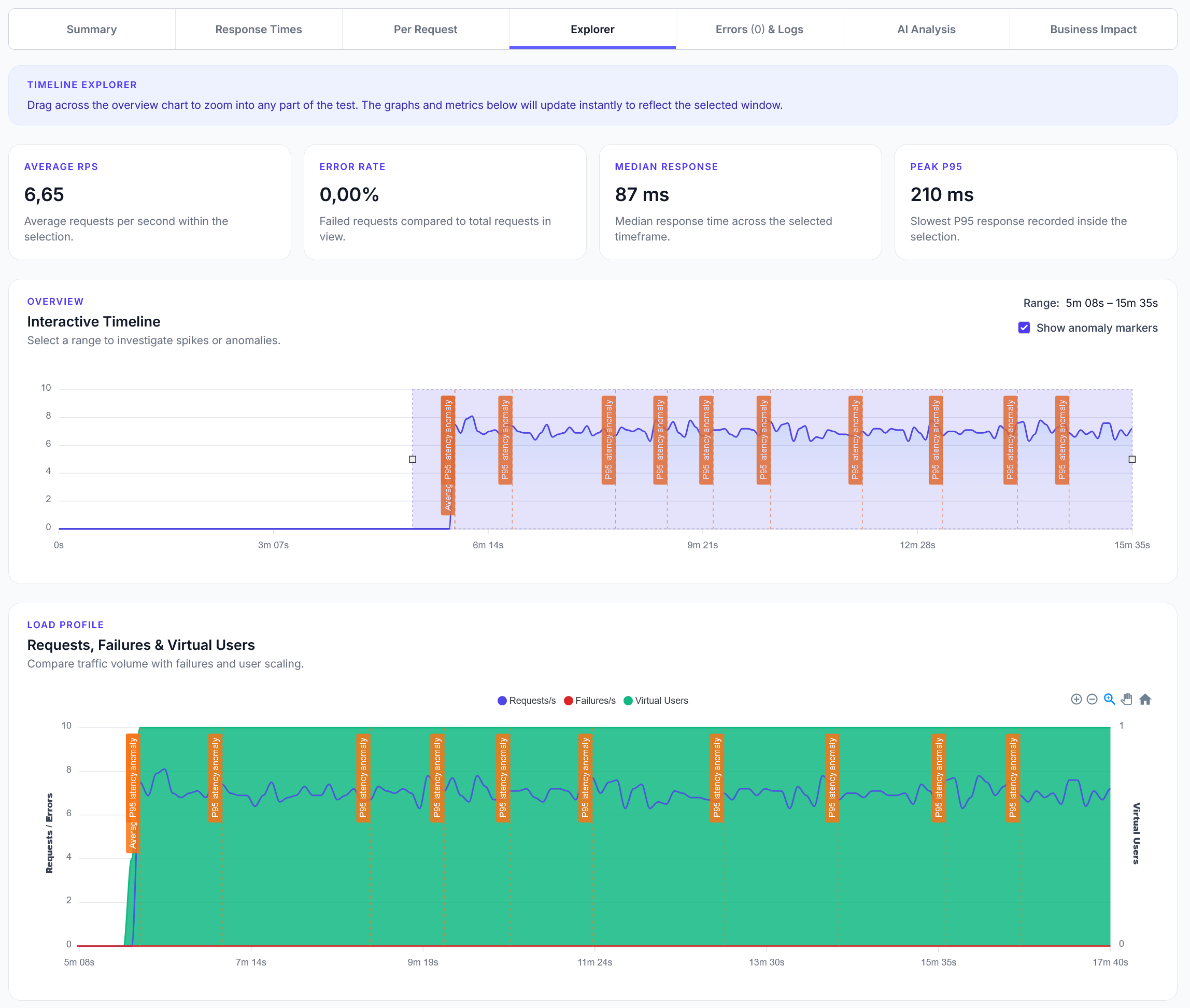
Explorer reports addition
We have added a new Explorer feature to reports, with a timeline scrubber and easy anomaly detection.
Ensure seamless user experiences.
LoadForge accurately simulates user traffic, testing your React app’s performance and resilience under stress, ensuring reliability.





Optimize Your React Application with LoadForge
Easily identify bottlenecks in your React app and ensure smooth performance under heavy load with LoadForge's intuitive platform.
Gain insights into how individual components handle load and optimize their performance efficiently.
Test your APIs in tandem with your React app to ensure consistent performance across the board.
Get immediate feedback on performance metrics so you can make informed decisions quickly.
Streamlined React App Testing Made Simple
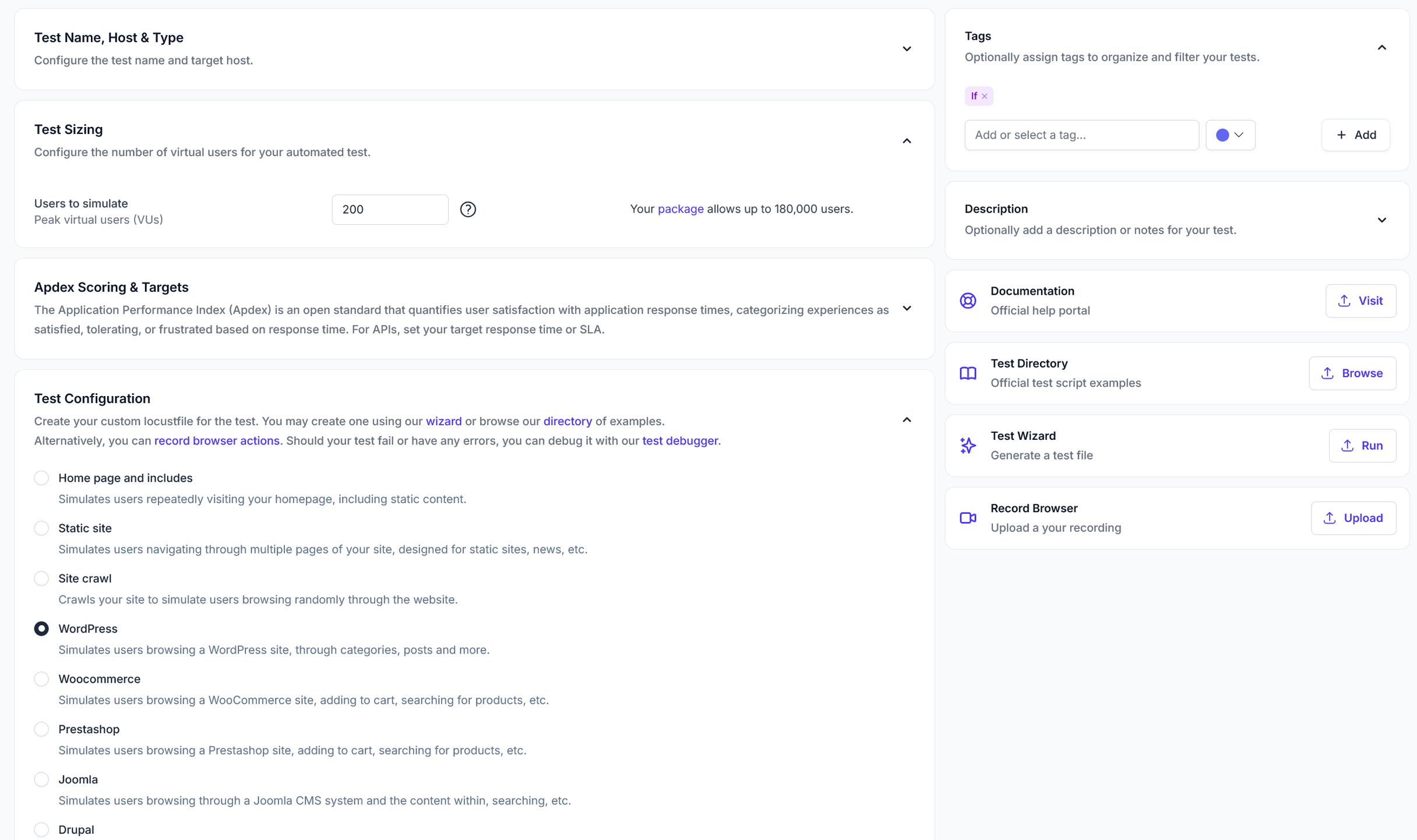
LoadForge makes testing your React app easy with its intuitive wizard, detailed reports, and simplified interface. Dive into testing without a steep learning curve.

Everything you need to test your website, API, or application.
LoadForge brings real-world traffic simulation to your fingertips. Adopt a modern load testing approach and scale with confidence.
Automate your load tests by scheduling them or integrating with your CI/CD. Set performance requirements for automatic monitoring.
No more hard limits on test runs, no virtual user hour limits – LoadForge is designed to test often, and scale with your needs.
Simulate real-world traffic from 10 locations around the world to understand how your application behaves under diverse geographic loads.
Boost Your React App Performance with LoadForge
LoadForge lets you stress-test your React applications, ensuring your components and APIs handle user spikes smoothly.

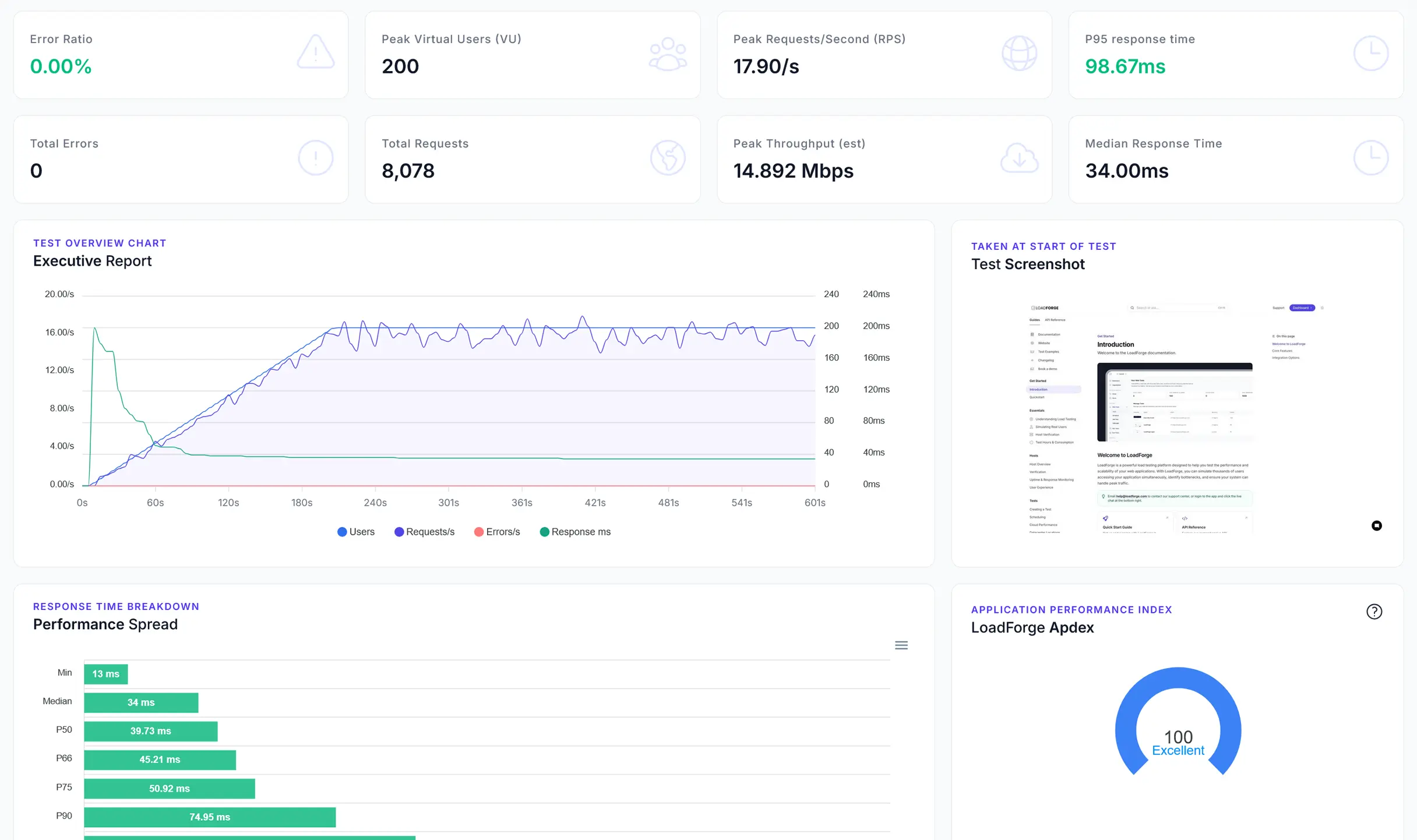
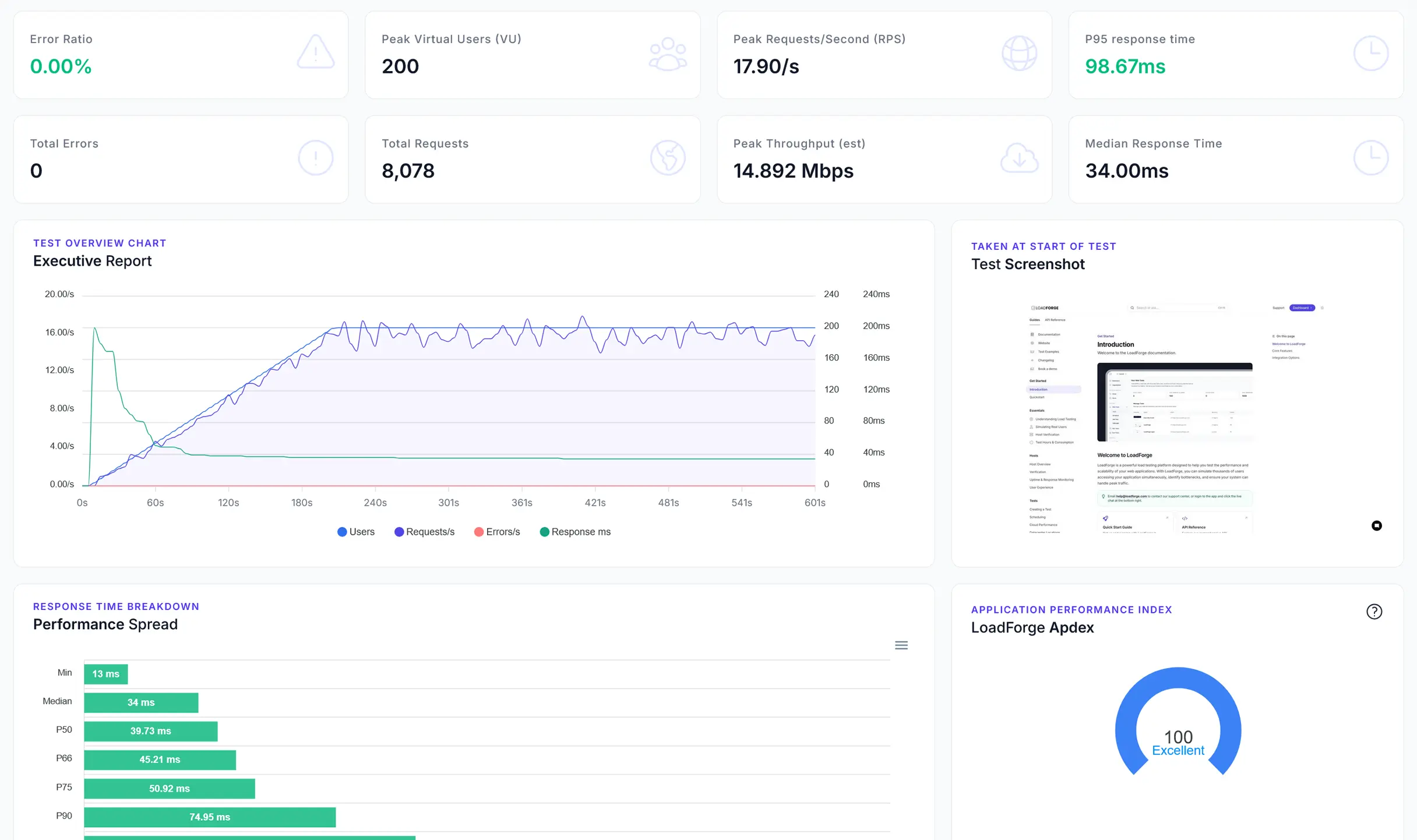
LoadForge automatically analyzes your site, explaining errors, showing detailed graphs, and performance numbers per page. Easily and quickly understand your load testing results.

Ensure your React applications run smoothly under pressure. Test components and APIs effectively to pinpoint performance bottlenecks and enhance user experience. Start load testing with LoadForge today.