Introduction to Load Testing PrestaShop
PrestaShop, a popular eCommerce platform, powers numerous online shops around the globe. With its extensive features and customizable functionalities, managing a successful online store has become more accessible. However, the performance of your PrestaShop store under various traffic conditions can significantly impact user experience, conversion rates, and ultimately, your business' success. This underscores the crucial role of load testing in e-commerce environments.
Why Load Testing is Essential for PrestaShop Stores
Load testing simulates real-world traffic scenarios on your website to understand how your site performs under heavy traffic conditions. This practice is essential for several reasons:
-
Scalability Assessment: Load testing helps ensure that your PrestaShop store can scale to handle increased traffic during peak times, such as Black Friday, Cyber Monday, or product launches, without degrading performance.
-
Bottleneck Identification: It highlights parts of your site (e.g., database, server, codebase) that might cause slow loading times, crashes, or failures under stress which can be decisive in customer retention and sales.
-
Enhanced User Experience: By identifying and resolving issues before they impact real users, load testing helps in delivering a smooth and responsive shopping experience, which is a critical determinant of user satisfaction and loyalty.
-
Infrastructure Efficiency: Testing lets you evaluate whether your current hosting solution is adequate or if a more robust infrastructure or service scaling is necessary to meet demand surges.
-
Cost Management: By understanding the load capabilities of your current setup, you can efficiently plan upgrades and scale resources, avoiding over-spending on unnecessary enhancements.
How Load Testing Works with PrestaShop
Load testing involves creating simulated traffic to a PrestaShop store and observing how the system behaves. Here are some key aspects that LoadForge handles during this process:
- Traffic Simulation: LoadForge utilizes customizable locustfiles to mimic user interactions on the website. These can range from browsing product categories to executing full purchase transactions.
- Metrics Collection: During the test, LoadForge collects data on response times, error rates, server resource utilization, and more. This data is crucial for pinpointing weak spots in your arrangement.
- Performance Insights: Post-test, LoadForge provides actionable insights and detailed performance reports. These reports help in making informed decisions about optimizations and scaling.
Conclusion
Considering the competitive nature of eCommerce, ensuring your PrestaShop store remains performant and resilient under varied load conditions is not just an option—it’s a necessity. Load testing is the strategic approach that helps reveal crucial insights into your website’s operational capacity and prepares you for successful traffic handling. Each test cycle brings you closer to an optimized, smooth-running PrestaShop store that promises not only to meet but exceed user expectations.
In the following sections, we’ll delve deeper into setting up your LoadForge environment, crafting precise locustfiles for exhaustive testing, and ultimately, turning test data into actionable strategies for your PrestaShop store. Stay tuned to transform your site into a high-performance engine ready to win in the competitive world of eCommerce.
Understanding Your PrestaShop Environment
To ensure the effectiveness of your load testing with LoadForge, it's crucial to have a thorough understanding of the key components that make up your PrestaShop installation. This understanding will guide you in creating realistic user scenarios, which are vital for obtaining meaningful test results. This section covers server configuration, understanding user workflows, and exploring the typical customer journey on a PrestaShop site.
Server Configuration
Your server setup plays a pivotal role in how well your PrestaShop site performs under different load conditions. When preparing for load testing, consider the following aspects of your server environment:
- Hardware Resources: Assess the memory (RAM), CPU, and disk space. PrestaShop can be resource-intensive, and inadequate hardware can lead to bottlenecks.
- Web Server Configuration: Whether you are using Apache or Nginx, ensure your web server is configured for optimal performance. This includes settings like
max_execution_time, memory_limit, and others in your php.ini configuration file.
- Database Server: MySQL tuning is essential. Parameters such as
innodb_buffer_pool_size and query_cache_size should be adjusted based on your system's resources and workload.
- Caching Mechanisms: Utilize caching options like OPCache, Redis, or Memcached to improve response times and reduce database load.
To view current configurations that might affect the performance, you can use commands like:
php -i | grep memory_limit
Understanding User Workflows
Identifying common user workflows is essential to simulate real-world scenarios during testing. Typical actions your customers might perform include:
- Browsing Products: Users visiting multiple pages, applying filters, and reading product descriptions.
- Account Creation and Login: Interaction with account management features, including registration, password recovery, and profile updating.
- Shopping Cart Operations: Adding items to the cart, updating quantities, and removing products.
- Checkout Process: Completing transactions which may involve entering billing and shipping information, choosing delivery options, and making payments.
Mapping out these workflows helps you set up your locustfiles to mimic these actions.
Typical Customer Journey on a PrestaShop Site
The customer journey can be broadly divided into three stages:
- Discovery and Exploration: The user explores products. This stage includes frequent requests to product pages and search functionality.
- Decision and Commitment: The user decides to purchase, involving interaction with the shopping cart and perhaps customer reviews.
- Purchase and Post-Purchase: The checkout process, payment transaction, and post-purchase follow-ups such as email confirmations.
Understanding these stages allows you to design tests that cover each aspect of the customer journey effectively.
Combining Insights for Comprehensive Testing
By combining the insights from server configuration, user workflows, and the customer journey, you can create a comprehensive load testing strategy using LoadForge. This approach not only ensures that your PrestaShop installation is tested across all critical aspects but also enhances the accuracy and relevance of your testing scenarios.
In the next section, we will delve into setting up your LoadForge test for PrestaShop, using the knowledge gathered here to create effective and realistic test scenarios.
Setting Up Your LoadForge Test for PrestaShop
To ensure that your PrestaShop store can handle high traffic and perform optimally under pressure, setting up a proper load test with LoadForge is a crucial step. This section will guide you through the process of devising a basic load test using locustfiles, defining user behavior, setting up pertinent test cases, and configuring the necessary runtime parameters.
1. Define User Behavior
Before scripting your locustfile, it's essential to understand and define the typical user behavior on your PrestaShop store. A comprehensive user behavior model includes browsing products, adding items to cart, and checking out. Here’s a basic structure on how you might implement these actions in your locustfile:
from locust import HttpUser, task, between
class PrestaShopUser(HttpUser):
wait_time = between(1, 5) # Simulate real user wait time between actions
@task(2)
def view_products(self):
# Simulates browsing products
self.client.get("/category-url")
@task(4)
def add_to_cart(self):
# Simulate adding an item to cart
self.client.post("/cart-url", {"product_id": "123", "quantity": "1"})
@task(1)
def checkout(self):
# Simulate checking out
self.client.post("/checkout-url", {"checkout_details": "details"})
2. Set Up Test Cases
Once you have defined the user behavior you want to simulate, the next step is to set up various test cases. Organize your test cases by simulated load levels, user actions, or any particular stress point you want to analyze, such as:
- Low Load Test: Simulate up to 50 simultaneous users to check the basic performance and stability.
- Medium Load Test: Simulate up to 200 simultaneous users to evaluate performance under typical traffic conditions.
- High Load Test: Simulate up to 1000 simultaneous users to stress test and identify potential breaking points under peak loads.
Each of these levels should be crafted considering the hardware resources available and the expected real-world user load on your PrestaShop store.
3. Configure Runtime Options
Configuring runtime options correctly in LoadForge is vital to getting meaningful and actionable results from your load tests. Key configurations include:
- Host: Set the base URL for your PrestaShop store (e.g.,
https://your-prestashop-store.com).
- Number of Users: Configure according to the test case scenario (50, 200, 1000 users).
- Spawn Rate: Determines how quickly users are added to the test. A slower spawn rate might mimic real-world load build-up more accurately.
- Test Duration: Typically, a longer test will provide more comprehensive data. A duration of 10-15 minutes may suffice for most scenarios.
Here is a snippet of how you might set these options in LoadForge:
host: https://your-prestashop-store.com
users: 200
spawn_rate: 20
timeout: 600 # Duration of the test in seconds (10 minutes)
4. Run a Simple Test
With your locustfile ready and your runtime configured, initiating a simple test from the LoadForge interface would typically follow these steps:
- Log in to your LoadForge account.
- Navigate to the tests section and select "Create New Test."
- Upload your locustfile.
- Set your runtime options as per the above configuration.
- Launch the test and monitor initial results to ensure everything is running as expected.
This setup will give you critical insights into how your PrestaShop installation handles different load scenarios, helping you scale operations smoothly and efficiently. Happy testing!
Writing a Locustfile for PrestaShop
When load testing PrestaShop with LoadForge, the locustfile script plays a crucial role. It defines the behavior of simulated users interacting with your eCommerce platform. This section outlines how to write a locustfile designed specifically for testing key user actions on a PrestaShop site, such as browsing products, adding items to the cart, and proceeding to checkout.
Key Elements of a Locustfile for PrestaShop
A locustfile contains Python code that simulates user behavior. Before diving into the specifics of the locustfile, ensure you have a basic understanding of the following elements:
- TaskSet Class: This class allows us to define user behavior in tasks that mimic real-world actions.
- HttpUser Class: A specialized version that allows for HTTP actions like GET and POST requests.
- wait_time: This attribute simulates think time between tasks to more accurately mimic user behavior.
Step-by-Step Guide to Create a Locustfile
Below is a simple yet effective structure for a locustfile to test a PrestaShop site:
-
Import Necessary Libraries
Start with importing necessary modules from Locust:
from locust import HttpUser, TaskSet, task, between
-
Define User Behavior
Create a class that extends TaskSet to define specific tasks users will perform:
class UserBehavior(TaskSet):
@task(2)
def view_products(self):
self.client.get("/example-category")
@task(1)
def add_to_cart(self):
self.client.post("/cart-add", {"product_id": "123", "quantity": "1"})
@task(3)
def homepage(self):
self.client.get("/")
@task(1)
def checkout(self):
self.client.post("/start-checkout", {"checkout": "1"})
In the above Python class:
- @task: The decorator followed by a number represents the task's weight, indicating how often the task is performed relative to others.
- self.client.get and post: Used to make HTTP GET and POST requests simulating user actions like browsing or adding products to the cart.
-
Configure User Simulation
Extend HttpUser to configure the simulation settings:
class WebsiteUser(HttpUser):
tasks = [UserBehavior]
wait_time = between(1, 5)
- tasks: This attribute is a list of TaskSets that the user will execute.
- wait_time: Represents the average time a real user might wait between actions (1 to 5 seconds in this example).
-
Save Your Locustfile
Save your Python script as locustfile.py. Ensure it's accessible for your LoadForge test settings when configuring the test scenario.
Explanation and Execution
The locustfile script you now have will make users primarily browse product sections, add items to their cart, occasionally return to the homepage, and start the checkout process.
When running the test via LoadForge, you can specify the number of users and the spawn rate to simulate different load levels. This setup will help you identify how your PrestaShop handles varied user actions at scale, providing insights into performance bottlenecks and areas for optimization.
By adjusting tasks and weights, you can easily customize the testing script based on particular needs or to reflect changes in user behavior trends over time. With LoadForge's powerful analysis tools, after executing the tests, you will be able to interpret actionable data effectively to optimize your PrestaShop store performance.
Executing and Scaling Your Tests
Executing and scaling load tests efficiently are key aspects of ensuring that your PrestaShop installation can handle expected traffic volumes, especially during peak times. LoadForge is an ideal tool for this, offering the capability to simulate real-world scenarios by launching tests from different locations around the world. This section will guide you through the process to run your tests effectively using LoadForge and provide insights into scaling tests to meet your needs.
Running Your Tests on LoadForge
After you have prepared your locustfile for PrestaShop, you will need to upload this script to LoadForge. Here’s how you can execute it:
-
Upload your locustfile: Login to your LoadForge account and navigate to the “Scripts” section. Upload your locustfile by clicking the “New Script” button and selecting your file.
-
Configure test options:
- Number of Users: Specify how many virtual users you want to simulate.
- Spawn Rate: Determine how quickly users are added per second until the desired load is reached.
- Test Duration: Set the length of the test run.
-
Select Test Locations: LoadForge allows you to choose the geographic location of the servers from where the test will run. This feature is crucial for ensuring that you are testing your store's performance from areas where your customers are located.
-
Start the Test: After setting up the parameters, you can begin your test by clicking the "Start Test" button.
Scaling Your Tests
To effectively simulate traffic ranging from hundreds to thousands of users, consider the following strategies:
-
Gradual Scaling: Start with a lower number of users to see how your store performs under light load. Incrementally increase the number of users while monitoring the performance at each step. This method helps in identifying at which point the store starts to degrade in service.
-
Segmented Geographical Testing: Deploy tests from different servers around the globe simultaneously. This approach not only simulates diversified traffic but also helps identify potential regional issues with your PrestaShop setup.
-
Stress Points Identification: Rather than a constant number of users, vary the load to identify how sudden spikes in traffic affect performance. This can mimic the real-world scenarios where promotional events or end-of-season sales generate peak traffic intermittently.
Example Configuration
Here’s a basic configuration example for setting up a LoadForge test to scale:
{
"number_of_users": 1000,
"spawn_rate": 20,
"locations": ["USA", "Europe", "Asia"],
"test_duration": "1 hour"
}
Tips for Effective Scaling
-
Monitor Server Resources: Keep an eye on your server's CPU, memory, and disk I/O usage. This data is crucial for understanding whether the hardware could be a bottleneck.
-
Analyze Response Times: Focus on the response times as you increase the load. Longer response times can indicate that your store is struggling to serve all the requests efficiently.
-
Adjust According to Results: Based on the test outcomes, adjust configurations like caching strategies, database indexing, and server settings.
By following these steps and tips, you are set to effectively execute and scale your PrestaShop load tests using LoadForge. This will help ensure that your store provides a reliable, fast, and responsive user experience under various traffic conditions.
Analyzing Test Results
Once you have successfully conducted your load tests on your PrestaShop store using LoadForge, the next crucial step is to analyze the test results. This analysis will help you to understand how your application behaves under different levels of stress and identify any potential bottlenecks that could affect user experience and system stability. Here is a step-by-step guide to interpreting the data from your LoadForge tests.
Understanding Key Performance Metrics
LoadForge provides several important metrics that you need to review after each test:
- Requests per Second (RPS): This indicates the number of requests your server can handle each second. A higher RPS usually suggests better performance.
- Response Times: This includes metrics like average, median, and 95th percentile response times. It tells you how quickly your server responds to requests under load.
- Error Rate: Represents the percentage of failed requests. A high error rate might indicate server overload or configuration errors.
- User Load: Shows the number of virtual users interacting with your system during the test.
Analyzing the Data
Here’s how to approach the analysis:
-
Start with an Overview:
- Look at the Total Requests and Total Failures to get a basic idea of how the system performed.
- Check the RPS to understand the load your server was handling at its peak.
-
Dive into Response Times:
- Review the Average Response Time for a general sense of responsiveness.
- The 95th Percentile Response Time is critical as it helps you understand the experience of the majority of your users, excluding extremes.
- Look for any large discrepancies between different percentiles which might indicate variability in how requests are handled.
Example:
Average Response Time: 450ms
95th Percentile Response Time: 800ms
-
Evaluate Error Rates:
- An acceptable error rate depends on your specific criteria, but typically anything above 1% is worth investigating.
- Analyze the types of errors (timeout, connection errors, HTTP 5xx responses). This can help pinpoint server issues or areas in your application that fail under load.
-
Consider User Load vs. Performance:
- Plotting RPS and Response Times against User Load can provide insights into at what point your system's performance starts to degrade.
- This helps in identifying the maximum load your current setup can handle before performance becomes unacceptable.
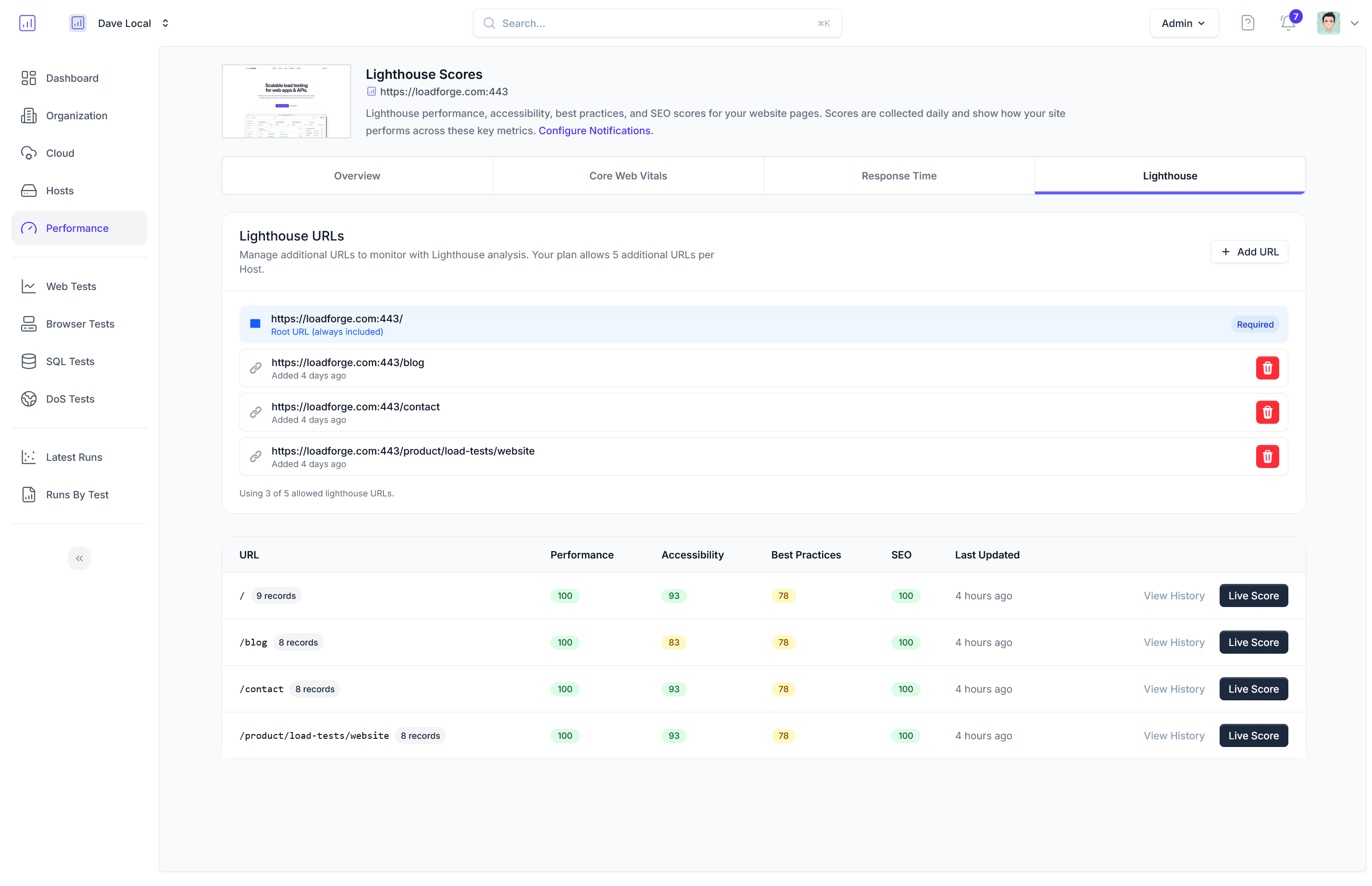
Visualizing Performance
LoadForge provides graphs and charts which are instrumental in visualizing these metrics:
- RPS Graph: Helps you see how request handling fluctuates over time.
- Response Time Graph: Offers a visual representation of how response times correlate with increasing load.
- Error Rate Chart: Visualize error rate changes in relation to user load increase.

Interpreting the Results
How to interpret these performance indicators:
- Consistently high response times or a significant number of errors at lower user counts might highlight issues like insufficient hardware resources, poor database indexing, or inefficient code.
- A gradual increase in response time as load increases is normal, but sharp spikes can indicate capacity limits.
Conclusion
By carefully analyzing the results from your LoadForge tests, you can gain valuable insights into the scalability and robustness of your PrestaShop store. Understanding exactly how your application performs under varying loads allows you to make informed decisions about infrastructure and software optimizations, ultimately leading to a more robust and user-friendly shopping experience. Keep experimenting with different scenarios and configurations to continually refine your system.
Best Practices and Advanced Configurations
In this final section, we delve into some of the best practices for load testing with LoadForge and explore advanced configurations for those looking to push their PrestaShop stores to the limit. By following these recommended practices and configurations, you can refine your tests to obtain more accurate performance insights and effectively prepare your online store for peak traffic.
Best Practices for Load Testing
1. Start Small and Gradually Increase Load
Begin your testing with a small number of virtual users and slowly ramp up the numbers. This gradual increase helps in identifying the exact point where the system starts to degrade, providing more granular insights into capacity thresholds.
class UserBehavior(TaskSet):
tasks = {index_page: 1, view_product: 2, add_to_cart: 3}
class WebsiteUser(HttpUser):
tasks = [UserBehavior]
min_wait = 5000
max_wait = 9000
2. Use Realistic User Scenarios
Simulate user behaviors that closely mimic real-world user interactions. Include various user paths, not just the happy path. Test scenarios like user login, browsing products, adding items to cart, and checking out should reflect real user actions.
3. Monitor and Analyze Results Regularly
Continuous monitoring and analysis are crucial. After each test run, review the performance data to understand how changes to your configuration or code affect the system's performance.
4. Test Under Different Network Conditions
Leverage LoadForge's capability to simulate users from different geographic locations and under various network types to see how your store performs under varying conditions.
5. Incorporate Automated Regression Tests
After each major change to your PrestaShop store, include load testing in your regression testing suite to ensure that the new changes do not adversely affect the performance.
Advanced Configurations
Custom Load Profiles
Design custom load profiles that reflect your specific business peaks. For example, if you expect high traffic on Black Friday, configure a test that gradually increases user load to a peak over a few hours.
class CustomLoadShape(LoadTestShape):
time_limit = 3600
spawn_rate = 10
def tick(self):
run_time = self.get_run_time()
user_count = round(10 * run_time) if run_time < 1800 else 10000
return (user_count, self.spawn_rate)
Conditional Task Execution
Use conditional logic within tasks to create more dynamic and realistic user interactions. For instance, simulate users abandoning the cart process based on certain conditions.
@task(3)
def view_cart(self):
cart_content = self.client.get("/view-cart")
if 'empty' not in cart_content.text:
self.interrupt()
Integrate with CI/CD Pipelines
Configure LoadForge tests to be part of your continuous integration and deployment (CI/CD) pipelines. This step ensures that performance testing becomes an integral part of your deployment process, helping to catch performance issues early.
Conclusion
By employing these best practices and advanced configurations, you can significantly enhance the effectiveness of your load testing strategy using LoadForge. The goal is not just to stress test your PrestaShop store but to do so in a way that replicates real-world conditions as closely as possible, giving you the confidence that your store can handle any traffic scenario.