
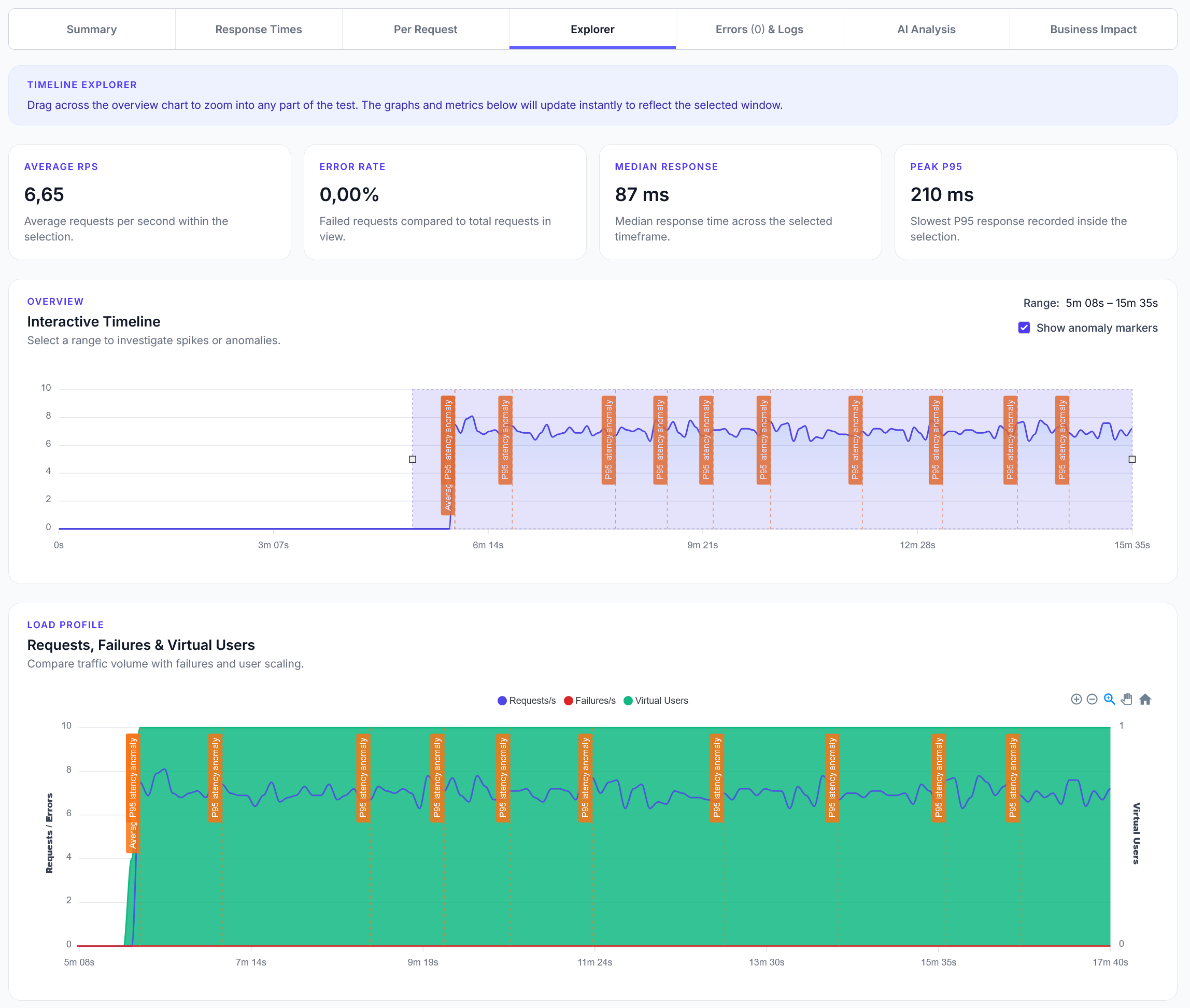
Explorer reports addition
We have added a new Explorer feature to reports, with a timeline scrubber and easy anomaly detection.
TLDR: Automate your website's image validation using intelligent crawlers to detect issues like broken links, missing alt text, and oversized images, improving accessibility, performance, and SEO without manual effort. Set custom standards, schedule regular checks, and receive immediate notifications to address problems proactively.

Part of our QA Testing Series
Broken images and missing alt text aren't just accessibility issues—they hurt your SEO rankings, create poor user experiences, and can even trigger legal compliance problems. But manually checking every image across your website? That's a nightmare at scale.
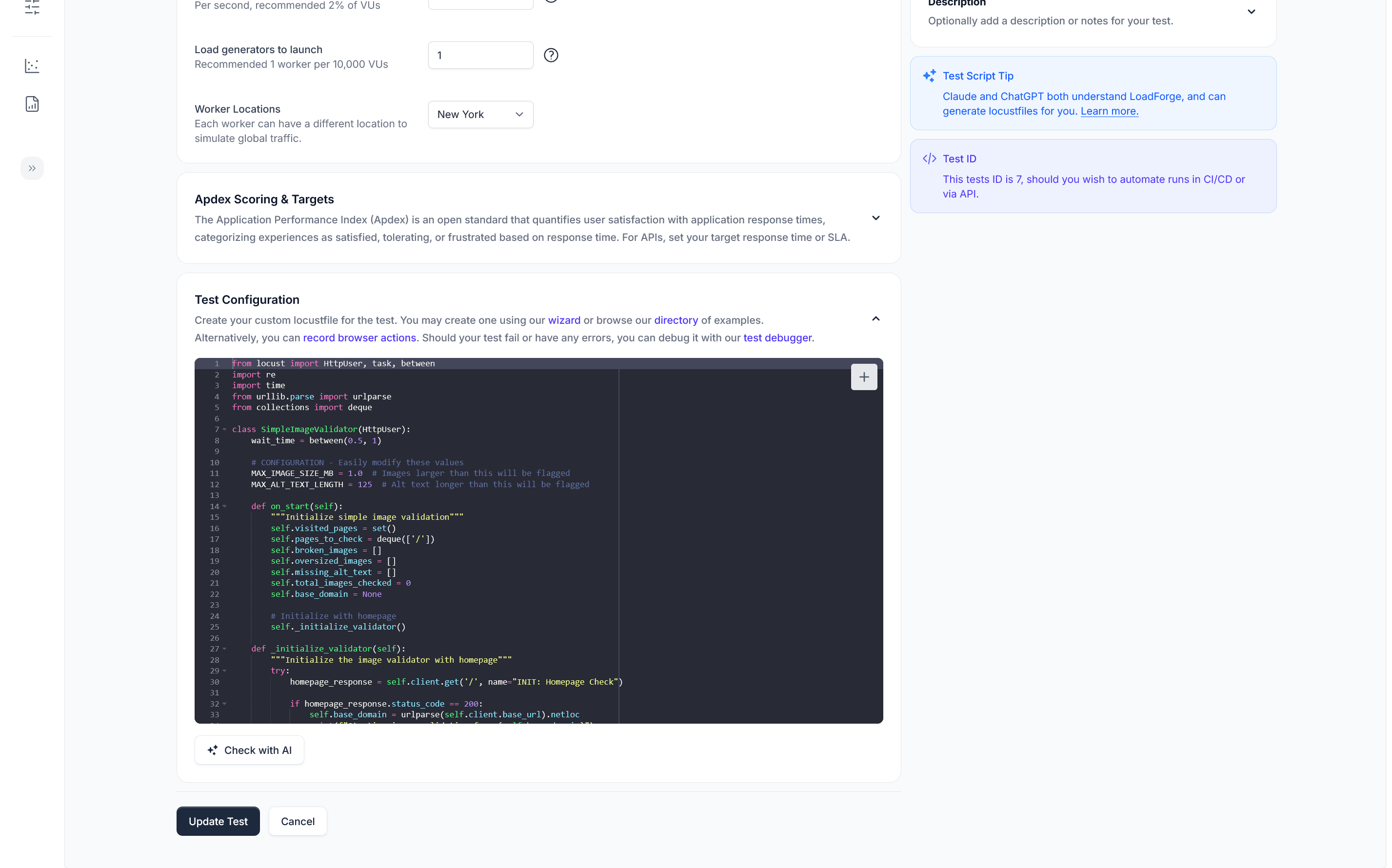
Instead of clicking through every page to check images manually, modern QA teams use automated crawlers that systematically discover and validate every image on your website. Here's how it works:
Intelligent Image Discovery
<img>, <picture>, video posters, and favicon linksComprehensive Image Health Checks
The best part? You can set your own quality standards right in the script:
Run these validations automatically to catch issues before they impact users:
When image problems are detected, you'll know immediately through:
This proactive approach means you can fix accessibility and performance issues before they affect users or search rankings.
LoadForge automatically pass/fails tests for you, but, this script also provides detailed output:
[from worker loadforge-684fb9541238f9_5fef384110574fbb9a1b80434dd399f8] Starting image validation
[from worker loadforge-684fb9541238f9_5fef384110574fbb9a1b80434dd399f8] Max image size limit: 1.0MB
[from worker loadforge-684fb9541238f9_5fef384110574fbb9a1b80434dd399f8] ⚠️ Oversized image (1.21MB): /testimonials/marni.png on /
[from worker loadforge-684fb9541238f9_5fef384110574fbb9a1b80434dd399f8] ❌ Image error (400): /_next/image?url=%2Fvanta%2Fsoc2.webp&w=828&q=75 on /
[from worker loadforge-684fb9541238f9_5fef384110574fbb9a1b80434dd399f8] ❌ Image error (400): /_next/image?url=%2Fvanta%2Fgdpr.webp&w=828&q=75 on /
[from worker loadforge-684fb9541238f9_3cd1c2b95ca144758c5db66225d949f2] ❌ Image error (400): /_next/image?url=%2Fvanta%2Fsoc2.webp&w=828&q=75 on /company
[from worker loadforge-684fb9541238f9_3cd1c2b95ca144758c5db66225d949f2] ❌ Image error (400): /_next/image?url=%2Fvanta%2Fgdpr.webp&w=828&q=75 on /company
[from worker loadforge-684fb9541238f9_3cd1c2b95ca144758c5db66225d949f2] ⚠️ Oversized image (1.21MB): /testimonials/marni.png on /
[from worker loadforge-684fb9541238f9_3cd1c2b95ca144758c5db66225d949f2] ⚠️ Oversized image (1.15MB): /screenshots/desktop.png on /product
Setting up automated image validation is straightforward. We've created LoadForge scripts at three different complexity levels to match your needs.
Get the complete image validation scripts →
Choose your level:
Don't let image issues damage your site's accessibility, performance, or search rankings. Automate the validation, set your quality standards, and maintain perfect images without the manual work.
LoadForge Team
The LoadForge Team