
Explorer reports addition
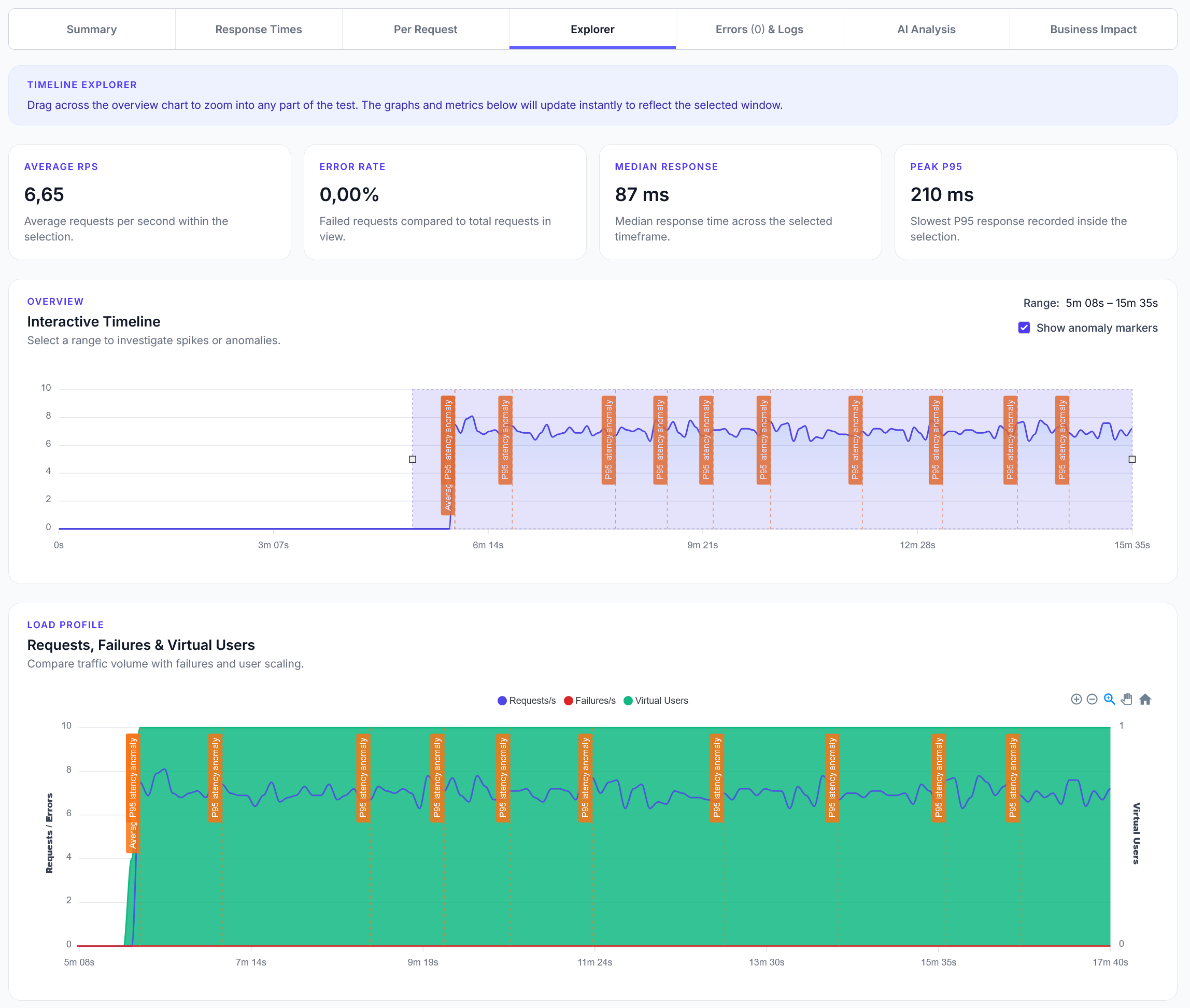
We have added a new Explorer feature to reports, with a timeline scrubber and easy anomaly detection.
TLDR: LoadForge has launched two new features: Jira Integration, which automates issue tracking for test failures by creating detailed Jira issues, and the Graphical Test Builder, allowing users to design load tests with a drag-and-drop interface for easier test creation and management.

We are proud to announce the release of two new features, available immediately.
Managing performance test failures just became more efficient. With our new Jira integration, LoadForge can automatically create detailed Jira issues whenever a test fails.
This integration ensures that performance regressions are not overlooked, promoting a proactive approach to maintaining application reliability.
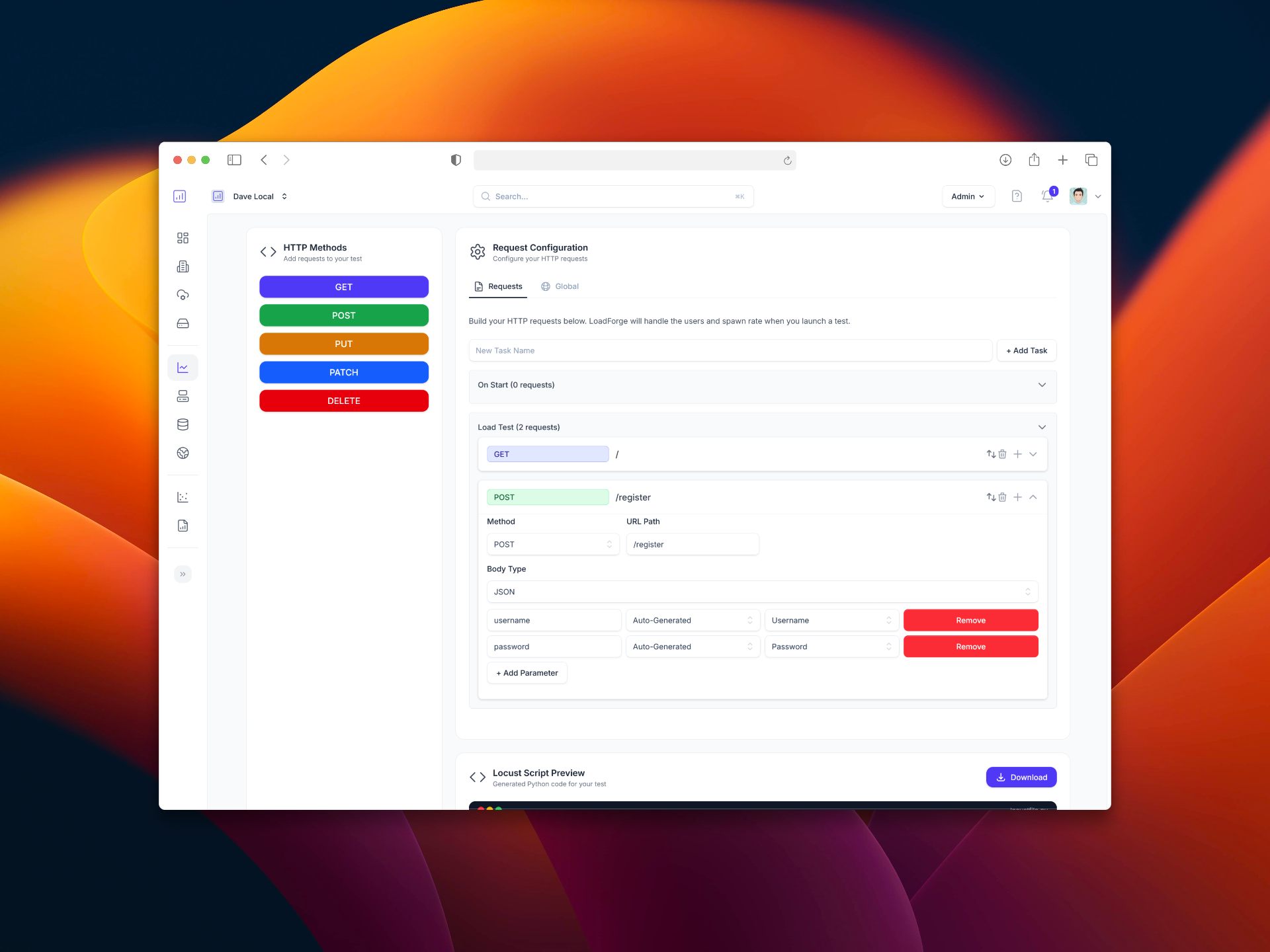
Creating load tests is now more intuitive with our new Graphical Test Builder. This feature allows you to construct test scripts using a drag-and-drop interface, eliminating the need to write code manually.
The Graphical Test Builder empowers teams to create and manage performance tests more efficiently, fostering a collaborative testing environment.
LoadForge Team
The LoadForge Team